I haven’t had time to work on many side projects lately. I think I generally am most effective at programming when I have a long stretch of uninterrupted time (on the order of a few hours or more at a time), and I have found the same at work. These long stretches of time are difficult to find these days.
However this was one opportunity that came up this week. Many of my side projects are born from automating repetitive manual tasks, and this was one of those.
The problem

Due to COVID-19, Grouse Mountain has instituted a reservation system for the Skyride tram that brings everyone up and down the mountain. The process of checking reservations is somewhat cumbersome.
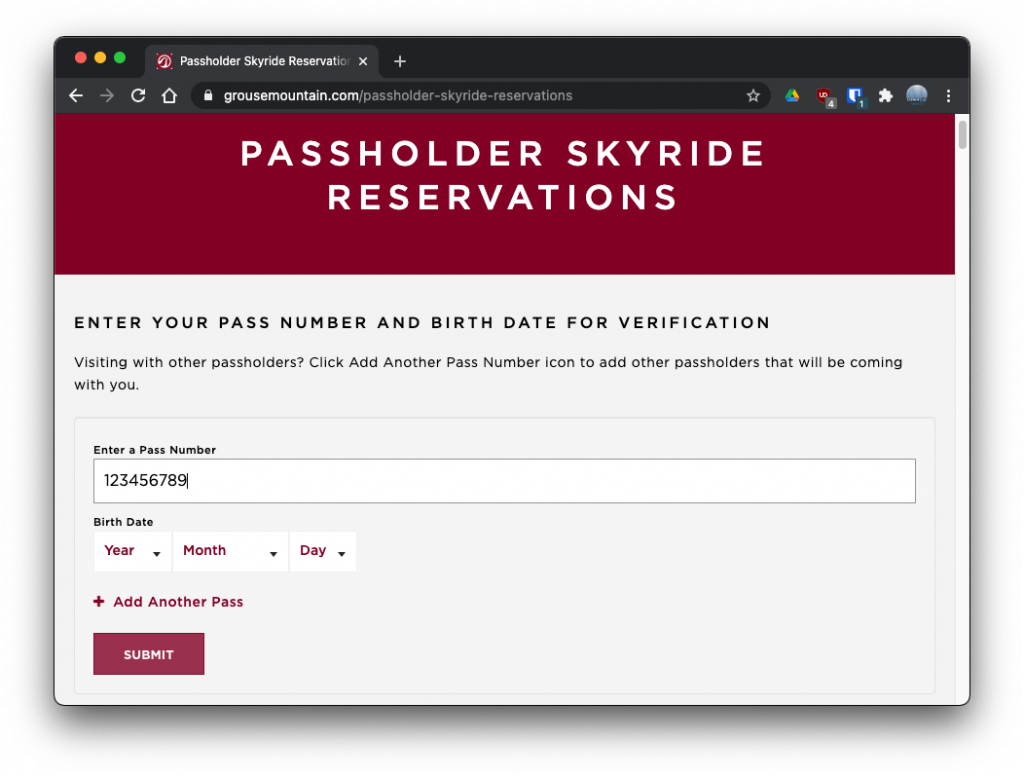
First, if the site has forgotten your past login, you have to enter in your 9-digit pass number and your birthdate.

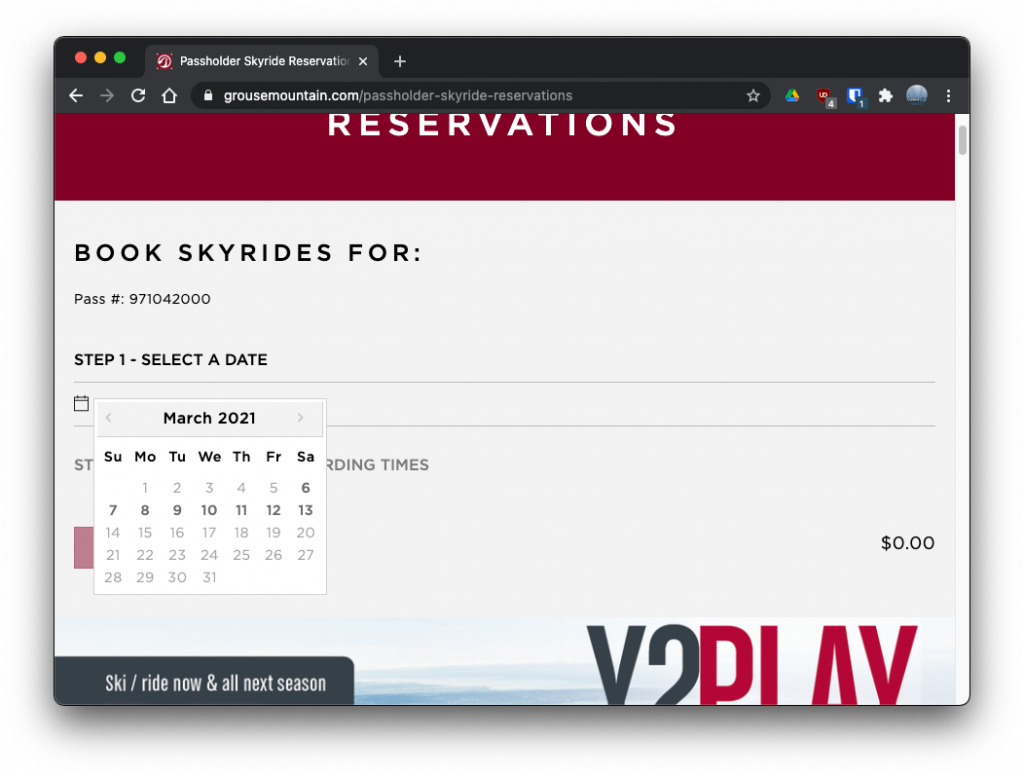
After that, you then select the day for which you want to check reservations.

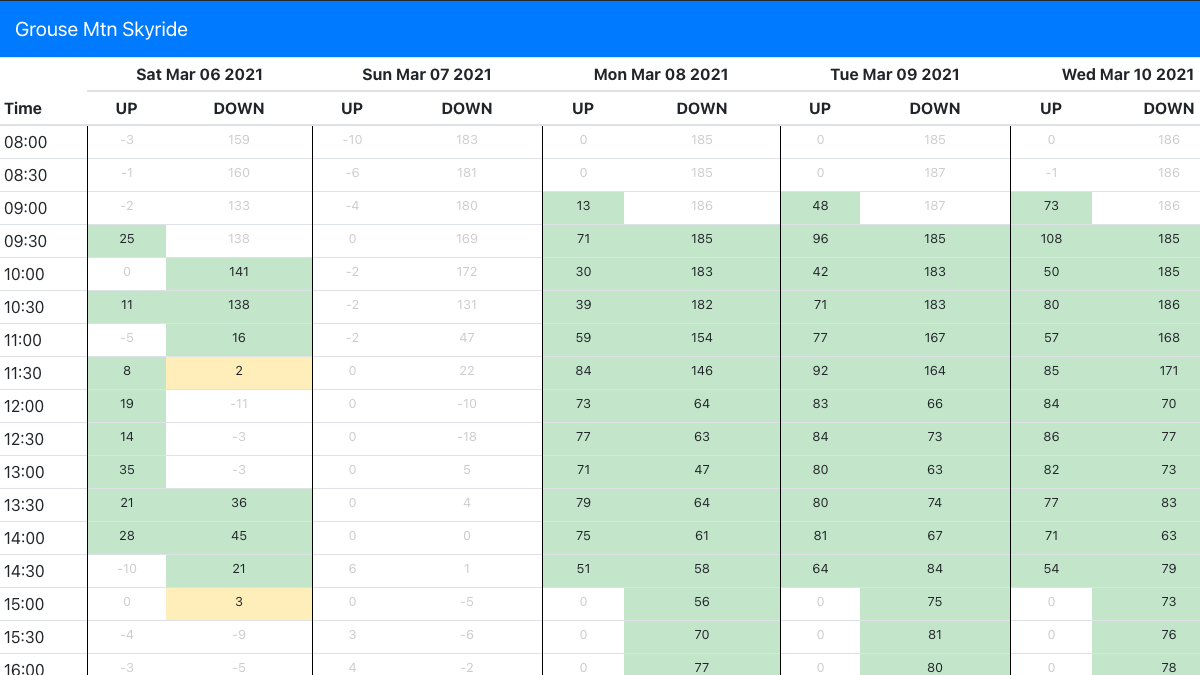
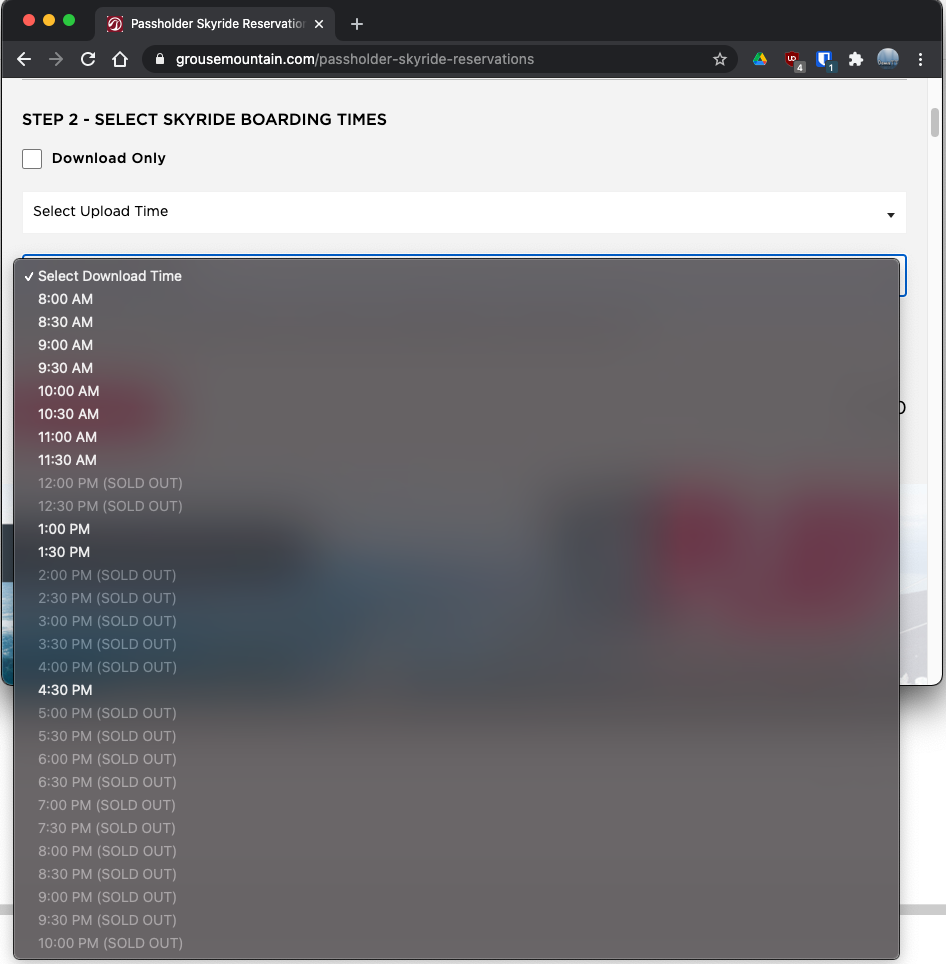
Then lastly you need to look inside each Upload and Download menu to see whether there are any openings.

Although there may be slots open in both directions, doesn’t mean they work as your upload time has to be before your download time. The system doesn’t automatically eliminate impossible choices so it’s a manual process to check each of these.
The solution
I did a little poking around to see how feasible it was to grab the data programmatically. I was expecting a little more complication but it turns out the APIs for these were pretty easy to work with.
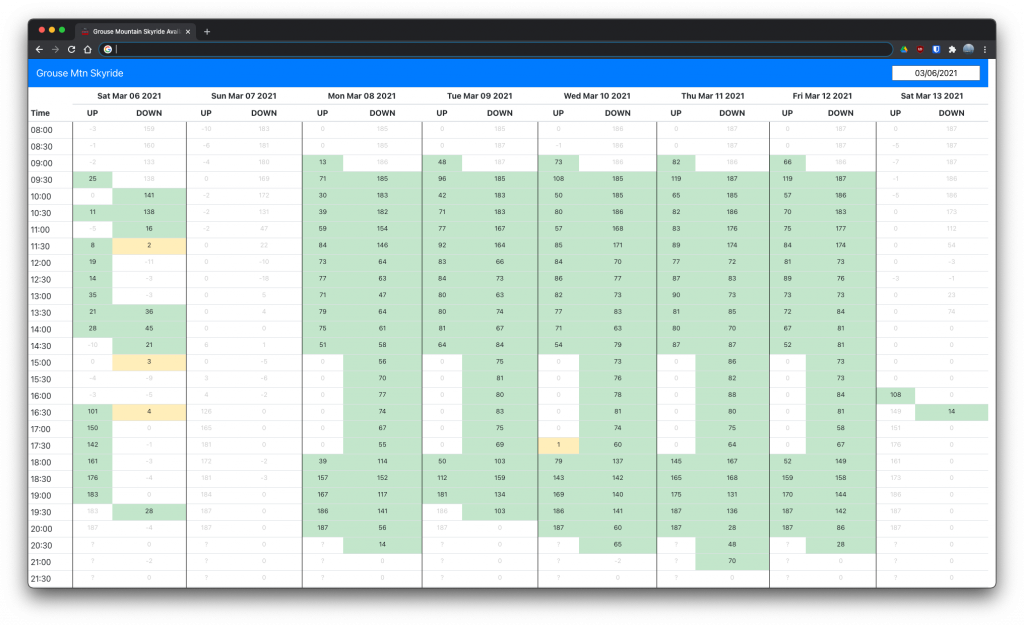
Next was to plan the solution. I was originally going to go with Flask to process the data, but I thought it was a bit unnecessary because the logic could just as easily be done on the front end which would make it potentially more responsive. Instead, I decided to use React to build the web app. I haven’t built anything substantial with React so this was an excellent project for me to try it out. I ended up with this one-page view of the upcoming week showing the open time slots where it makes sense (there are uploads before downloads).

Overcoming the same-origin policy (SOP)
One security feature of web browsers is that it won’t allow website content from one domain read data loaded from another domain. So in this case, because I was loading my React app from localhost or ___.web.app (Firebase being my host in this case), browsers would not allow me to fetch data from www.grousemountain.com.
The easiest way around that, because obviously I have no control over the grousemountain.com domain, is to use a proxy service that adds the appropriate cross-origin resource sharing (CORS) headers in order to bypass the browser’s same-origin policy. There are a handful of publicly available CORS proxies listed here.
Conclusion
I know I’m quite late to jump on the React train, but I enjoyed trying something new, and working with some different services like Firebase Hosting. (I’ve been working a lot in Python lately, and generally tend to host my own projects on my own server)
I found React quite easy to work with. The hot reload and the different developer tools really made learning React quite smooth. I had previously tried to dive into React Native but I felt I ran into more bumps in that, but I might give my native app projects a try again when I have more time in the future.