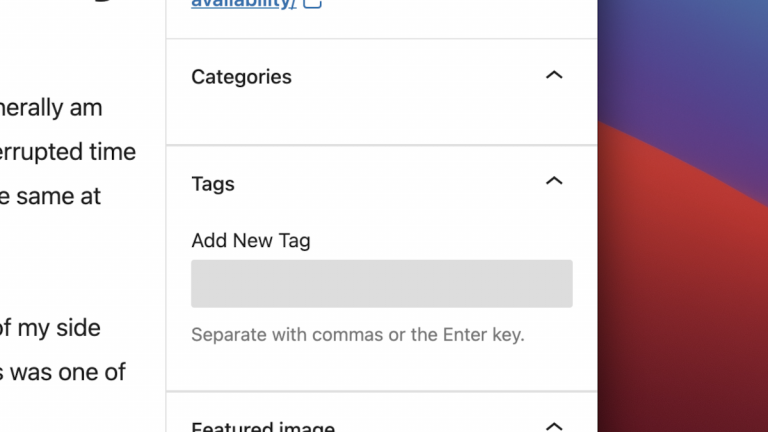
For several months now, I’ve noticed that the Categories and Tags widgets were missing in my WordPress’s post block editor. It was sort of fine because I could work around it by assigning categories and tags through the Quick Edit functionality from the post list, but it was an annoyance. I had done the usual debugging steps of disabling plugins, changing to the default theme, even reinstalling the core WordPress code, but nothing changed. I had tried searching online for phrases like “wordpress categories and tags missing” but didn’t come up with anything. Today, I found two clues that led Continue Reading
Internet
My thoughts and adventures on the Internet and World Wide Web.
Overriding Routing for VPNs on macOS
I have a Virtual Private Network (VPN) setup so that I can connect to my home network and use things such as my Synology file server when I’m not at home. This works most of the time when the IP address network of the local (e.g., Wi-Fi hotspot, etc.) doesn’t conflict with my home’s IP address network (10.x.y.0/24). However, I have come across some Wi-Fi hotspots which use a subnet of 10.0.0.0/8. The default route through the hotspot network is then used when I try to access my home resources, instead of going through the VPN.
When frames are too many
I was digging around my backups and came across this mockup of a site my friend and I worked on ten years ago, but never published. This was when Microsoft FrontPage was still around, frames were OK, and <blink>, <marquee> and animated GIFs were the rage, and when the whole world used Internet Explorer. I guess it didn’t occur to us back then that nine frames were eight frames too many. Oh, have times changed 🙂 Today, HTML framesets are rarely used. Server-side scripting such as PHP is used to replicate common code across multiple pages. Client-side alternatives such as CSS Continue Reading
Old blog posts from WordPress 2.6 found and imported
I spent this afternoon digging around my backups, and I was lucky to find my site backup from the end of 2008. I had to find a way to import the posts from WordPress 2.6 into WordPress 3.5.1. Since I had a full site backup, I was able to load the WordPress files and database backup onto my Mac’s local MAMP web development environment (Windows users might use WAMP). From there, I followed the WordPress upgrade procedure. I upgraded directly from WordPress 2.6 to 3.5.1 directly without a hitch, although it recommended to go version by version. Then with a Continue Reading
Chrome
I have been using Google Chrome for six months and so far it has been an awesome. It beats any other browser I have run on my laptop in terms of speed. Opening a tab on Chrome takes less than a second whereas on IE sometimes it hangs up to 15 seconds before a new tab is usable. Pages load many times faster. The memory footprint is much nicer than FireFox. Chrome gives me a lot more viewing space. No toolbars for stuff I don’t need. A status bar only appears in the corner when information is presented. No Continue Reading